abaxaba.ru
 ImgBurn является ультра-легким CD/DVD/HD/DVD и Blu-ray приложением для записи, которое каждый должен иметь в своем наборе инструментов.
ImgBurn является ультра-легким CD/DVD/HD/DVD и Blu-ray приложением для записи, которое каждый должен иметь в своем наборе инструментов.
Запись изображения представляет собой один из самых эффективных и быстрых способов сохранить большие объемы данных на DVD или CD, поскольку позволяет пользователям загружать большие объемы данных в относительно небольшие файлы. Более того, приложение мгновенно готово для записи на DVD или жесткий диск.
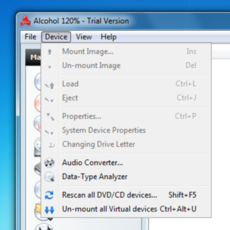
 Alcohol 120% - эффективное программное обеспечение для Windows, позволяющее записывать CD и DVD, облегчающее резервное копирование DVD и CD. Кроме того, программа позволяет хранить самые часто используемые вами CD в форме изображения на компьютерах, вы можете установить от 1 до 31 виртуальных драйверов, просто нажав на кнопку.
Alcohol 120% - эффективное программное обеспечение для Windows, позволяющее записывать CD и DVD, облегчающее резервное копирование DVD и CD. Кроме того, программа позволяет хранить самые часто используемые вами CD в форме изображения на компьютерах, вы можете установить от 1 до 31 виртуальных драйверов, просто нажав на кнопку.
Предлагаемое нами записывающее программное обеспечение имеет функцию Pre-Mastering, дающую возможность записывать файлы прямо с вашего жесткого диска и поддерживающее формат Blu-ray и HD DVD.Работает со всеми операционными системами Windows 32 и 64 бит, до Windows 7.
 Ashampoo Burning Studio – это универсальная программа, включающая все, что вам нужно для прожига на своем компьютере дисков CD, DVD и Blu-ray.
Ashampoo Burning Studio – это универсальная программа, включающая все, что вам нужно для прожига на своем компьютере дисков CD, DVD и Blu-ray.
Преимуществом Ashampoo Burning Studio является то, что приложение предлагает широкий спектр инструментов для прожига данных, резервного копирования файлов, а также создания фильмов и слайд-шоу из фото и печати обложек и конвертов с сохранением удобства пользования благодаря хорошо организованному меню. Нужно лишь зайти в меню с левой стороны интерфейса и выбрать нужную задачу – Ashampoo Burning Studio откроет соответствующий инструмент в новом окне.
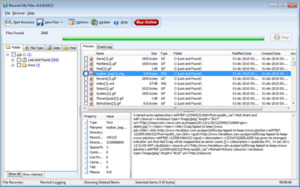
 Recover My Files позволяет искать удаленные файлы или восстанавливать диски на вашем компьютере всего несколькими нажатиями.
Recover My Files позволяет искать удаленные файлы или восстанавливать диски на вашем компьютере всего несколькими нажатиями.
Хорошее приложение для восстановления, обеспечивает страховку на случай, если вы по ошибке удалите важные данные или вам потребуется покопаться на вашем ПК в поисках глубоко спрятанных файлов. Recover My Files — это инструмент, который позволяет выполнить тщательный поиск на ПК и восстановить любые файлы, которые вы случайно удалили.
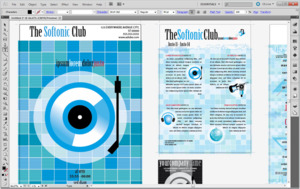
 Adobe Illustrator является де-факто стандартом для редактирования векторной графики. Она дает вам все инструменты для работы с профессиональном дизайном и иллюстрацией.
Adobe Illustrator является де-факто стандартом для редактирования векторной графики. Она дает вам все инструменты для работы с профессиональном дизайном и иллюстрацией.
Adobe Illustrator CS6 использует тот же стиль интерфейса, как и другие программы в наборе Adobe: чистые, почти минималистические окна с уменьшенной панелью инструментов, вложенные окна и поддержка закладок — что облегчает одновременную работу с несколькими проектами.
